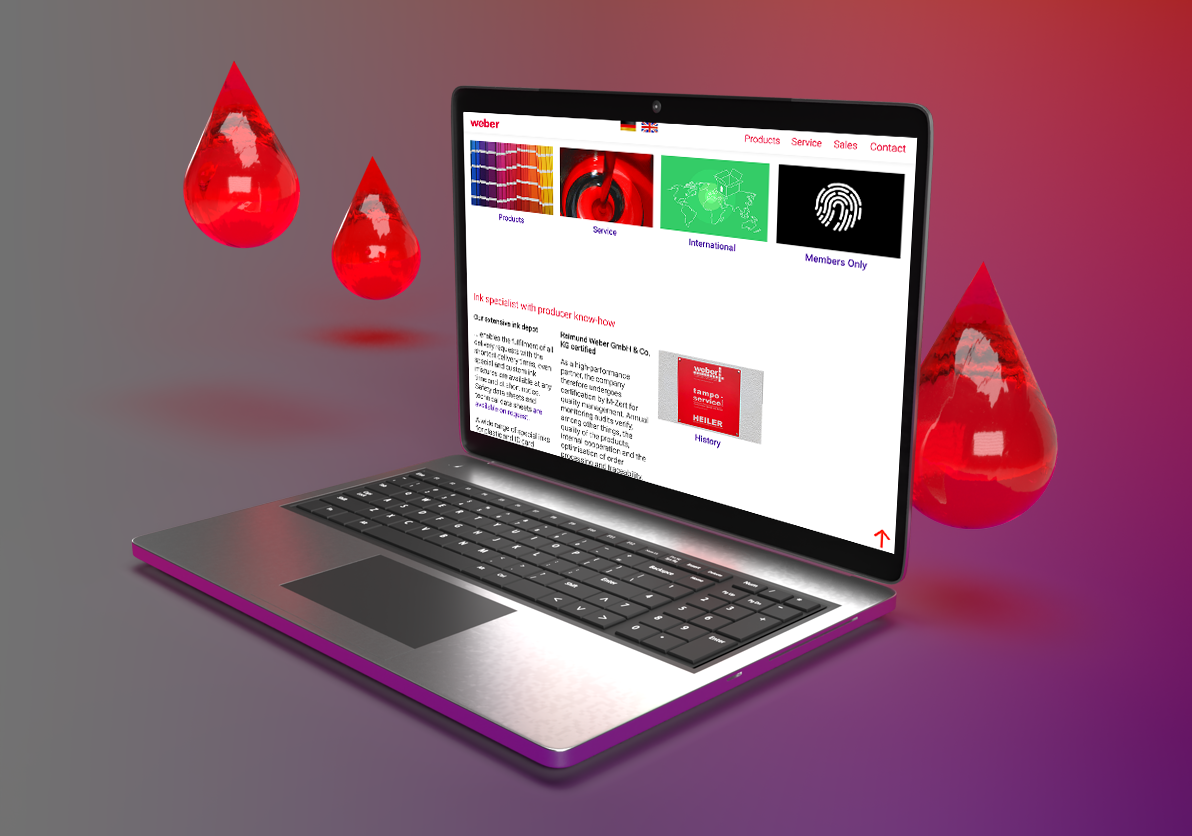
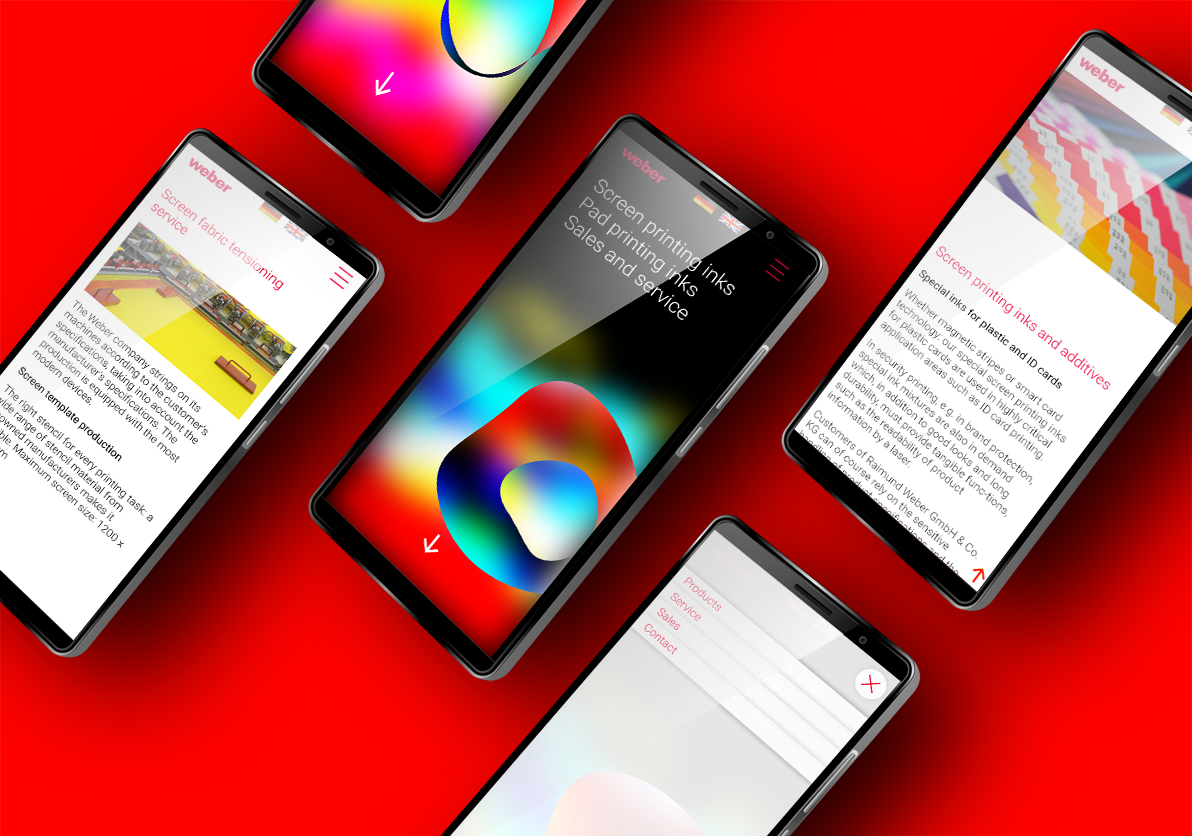
Der Weg zu einem modernen Webdesign (responsive, die Homepage auf allen Devices)
Setup
- Briefing
- Preise
- Kick-off-meeting
- Konzept
- Look and Feel
- Sketches
- mockup
Realisierung
- Layout
- Navigation
- Style
- Content
- Programming
- Prototyp
- Korrektur
Internetpräsenz
- Upload
- Fine tuning
- Key Words
- Testing
- online
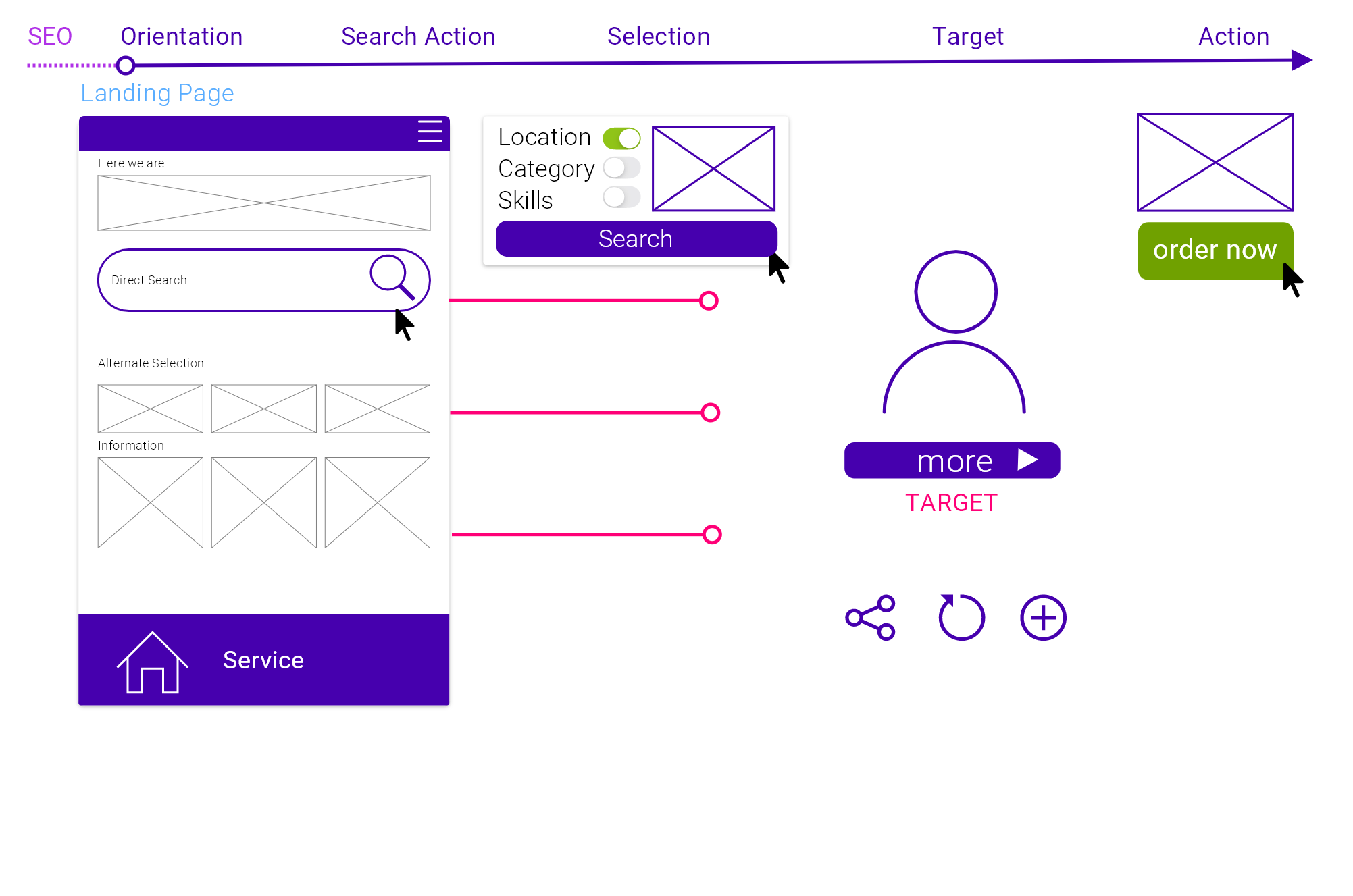
So kommt man zielsicher ins Internet.
Performance
- Ästhetische Anziehungskraft
- Macht Kunden neugierig
- Kommunikation
- Service
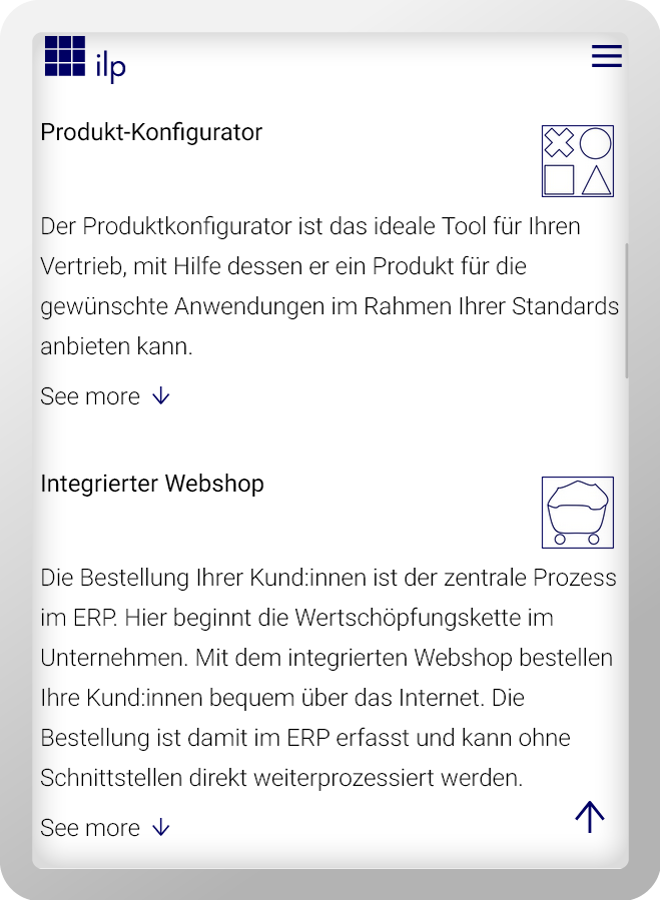
User Interface - Bestandteile

Logo / Signet
Ein Logo oder Signet hilft bei der eindeutigen Erkennung oder Identifizierung eines Unternehmens oder eines Produkts. Im Webdesign ist dies ein Orientierungspunkt. Als „Button“ führt es gewöhnlich zur Startseite. Beruht inzwischen auf dem Erfahrungswert der User.
Font /Typographie
Empfehlenswert ist eine gut lesbare Schriftart mit vielen Schriftschnitten zur einzigartigen Gestaltung. Typographie ist ein eigenständiges Gestaltungsmittel. Sie benötigt Raum und Größe. Im responsiven Design passt sich die Schrift in ihrer Lesbarkeit dem Endgerät an. Wir haben inzwischen Variable Fonts mit stufenloser Anpassung in der Stärke (Duktus).
Ikonographie
Icons oder Piktogramme sind die Wegweiser innerhalb einer Website. Sie drücken eine bestimmte Bedeutung aus und unterliegen ebenfalls der Erfahrung und Sehgewohnheit der User. Sie sollten wie eine eigene Schriftart behandelt werden, um Konsistenz und Zuverlässigkeit zu vermitteln.
Material Design
Das sind sämtliche Buttons, Regler, Schieber, Statusanzeigen. Also interaktive Elemente zur Bedienbarkeit durch den User. Für die Größe bei „Touch“ gibt es übrigens eine DIN.
Color Scale
Die Bandbreite eines Farbschemas beeinflusst unterschwellig die Wahrnehmung und damit das Gefühl des Users. Empfehlenswert ist eine Begrenzung auf 4 Farben in harmonischer Abstimmung. Mit Kontrast lässt sich die Aufmerksamkeit steuern. Beliebt bei „Störer“, die z. B. auf ein Angebot hinweisen.
Grid
Also ein Raster, in dem der Content organisiert ist. Das Layout führt das Auge und sollte konsistent und strukturiert sein.
Usability
Beinhaltet als Basis die Benutzerfreundlichkeit in der Navigation und Bedienung. Sorgt für Wohlgefühl und ein positives Erlebnis. In der professionellen Anwendung folgt Usability der Marktforschung und Psychologie.
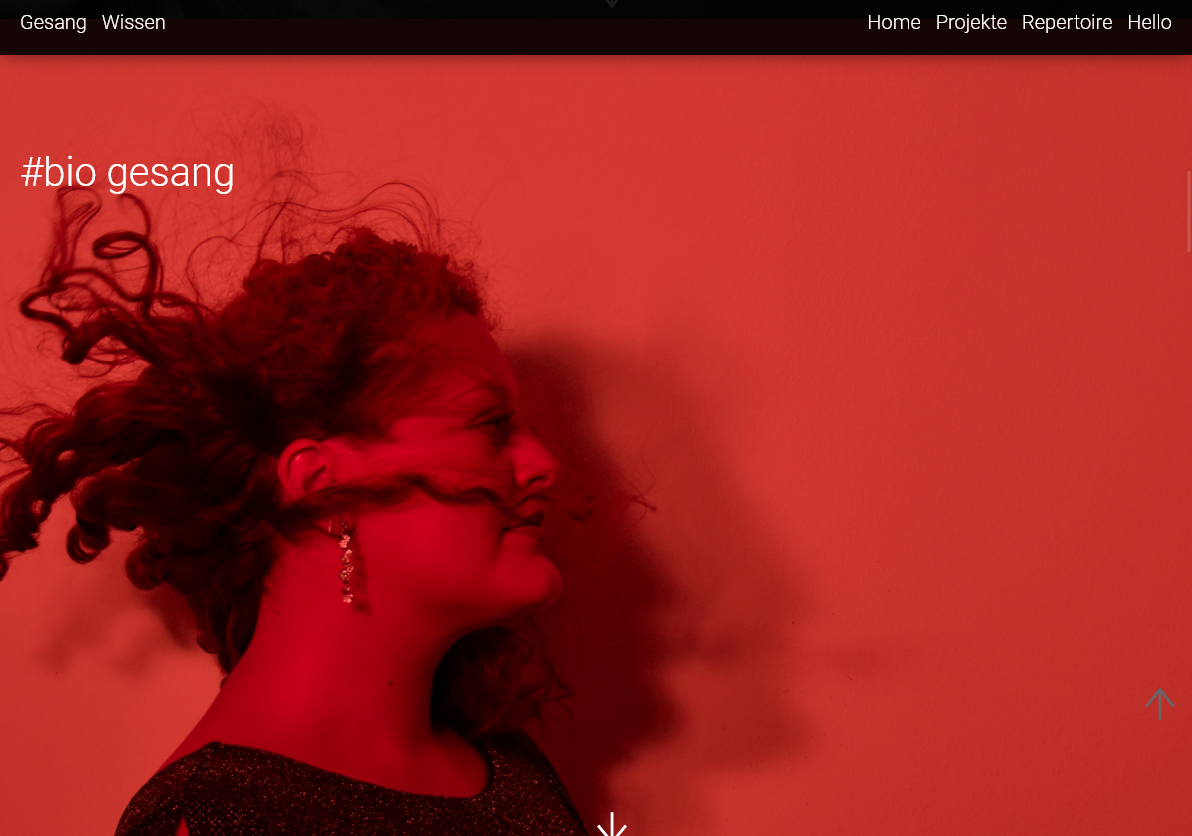
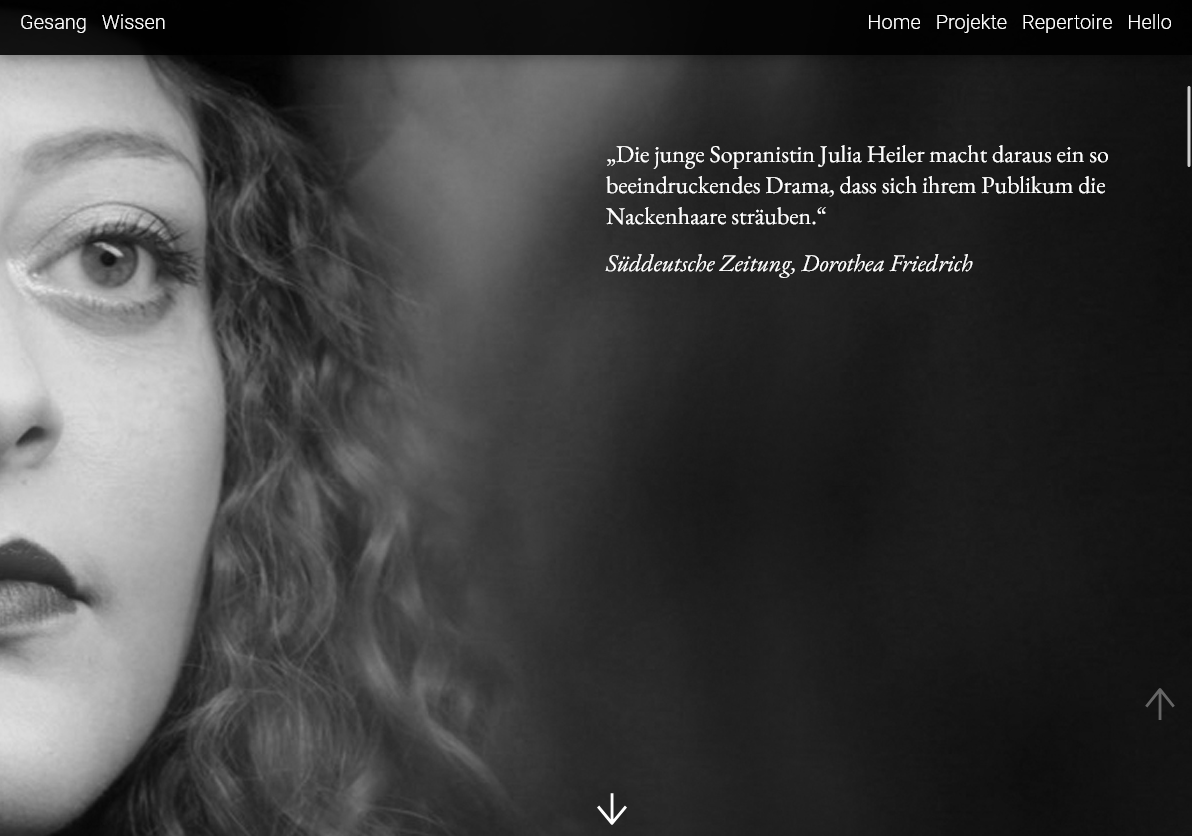
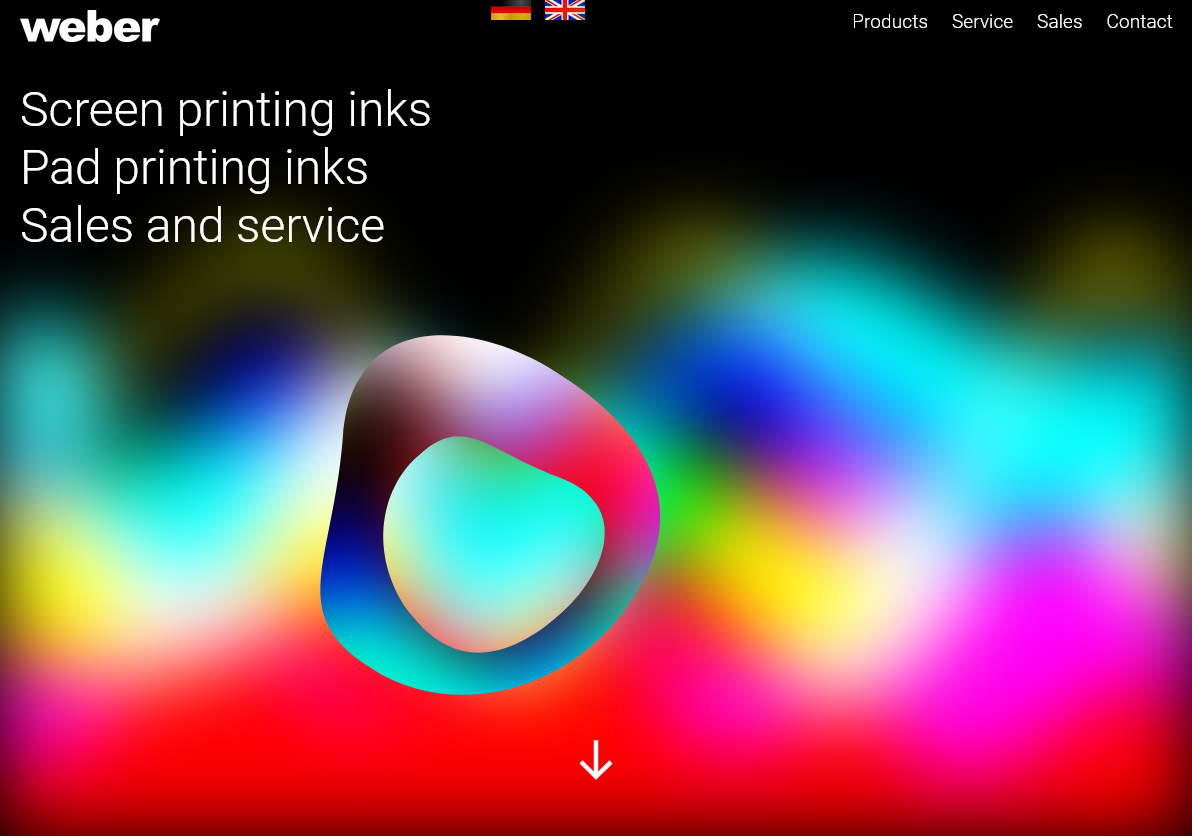
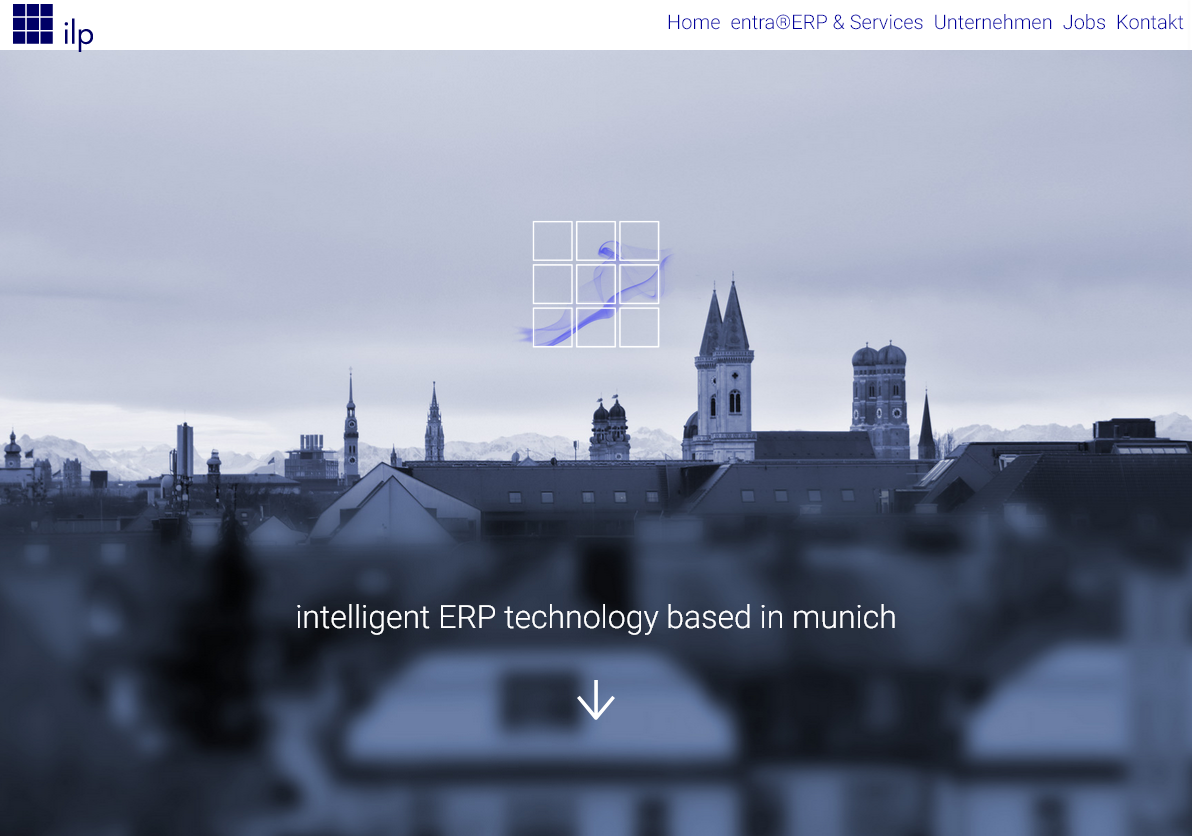
Big Picture
Visuelle Erlebnisse durch sogenannte „Hero-Bilder“, also großartige Bilder oder Videos zur Einstimmung auf den Content. Sorgt für den Wunsch, etwas mehr oder länger oder intensiver zu betrachten. Repräsentiert die Identität der Website. Diese Bilder unterliegen Trends. Sie sollten hin und wieder dem aktuellen Design-Trend angepasst werden. Die Qualitätsansprüche der User wachsen mit zunehmendem Angebot im Internet.
UI/UX

- Jeder Gestaltungsprozess ist ein Complexum. Das Versprechen auf Einfachheit kommt einem Betrug gleich.
- Ein gutes Design-Ergebnis WIRKT mühelos.
- Design ist Manipulation. Es macht, dass der Rezipient etwas tut, fühlt, denkt.
- Done is better than perfect.
- Corporate Design, Branding, Logos sind Ausdruck und Positionierung von Haltung, Zielsetzung, Selbstverständnis. – Chefsache
- Ästhetik ist der Schlüssel zu jedem menschlichen Wesen. Das hat nichts mit Geschmack zu tun.
- Kommunikation findet immer zwischen Menschen statt. Wir sprechen Personen an, nicht Systeme.
- Wir verlangen für unsere kreative Leistung eine angemessene Vergütung. Punkt.

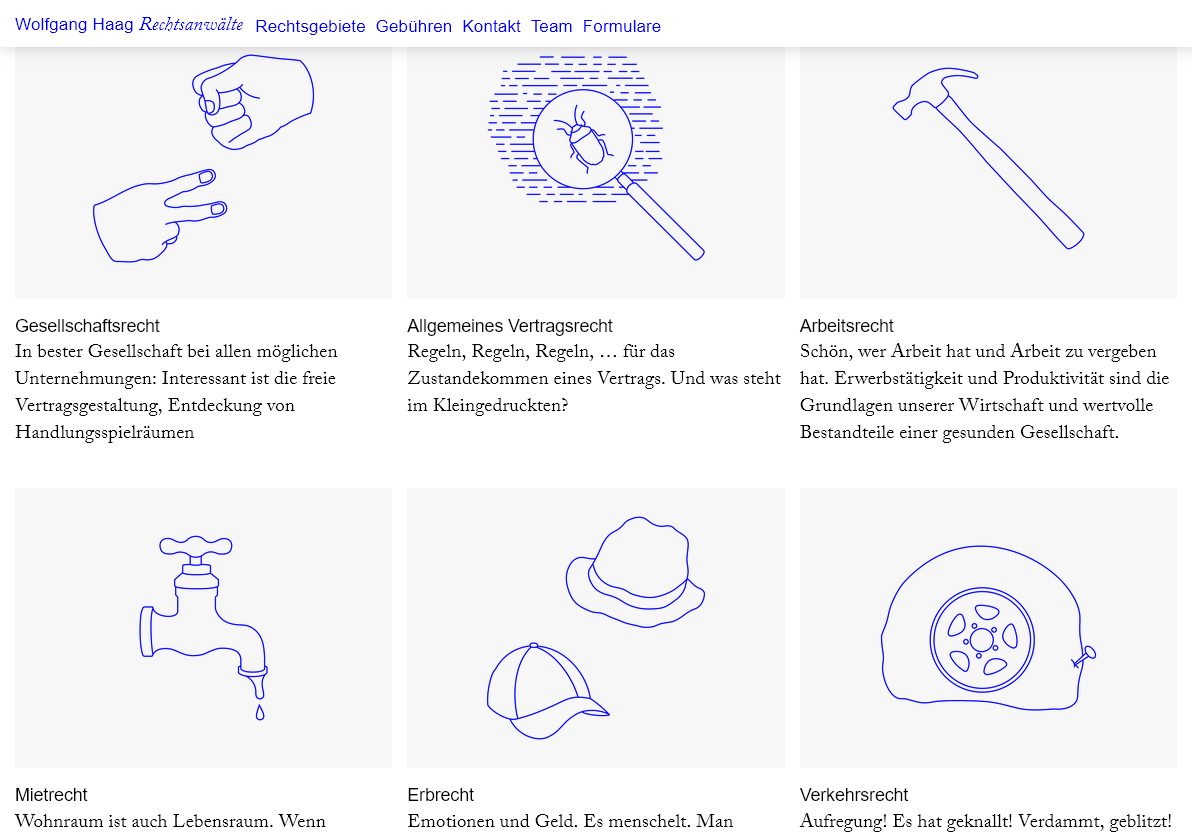
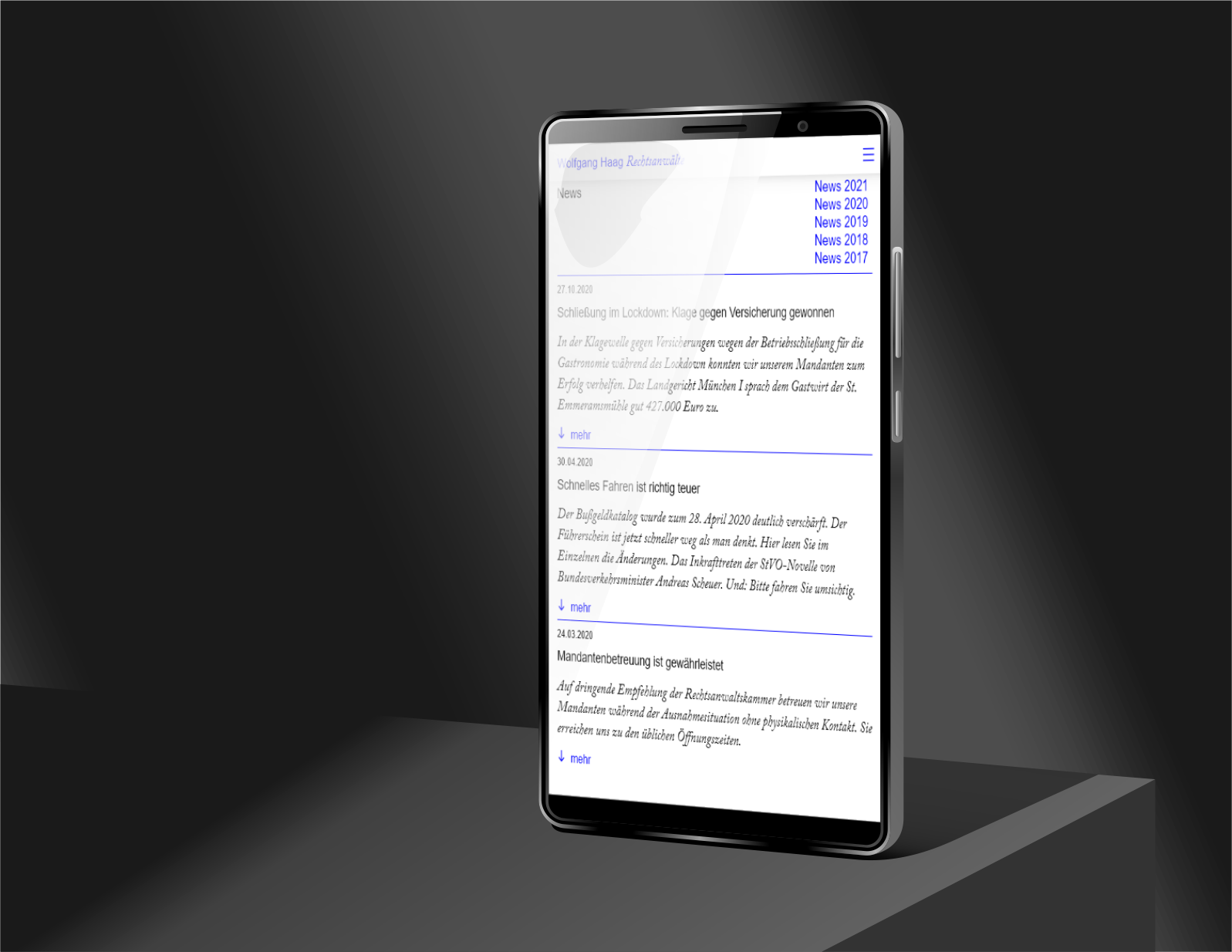
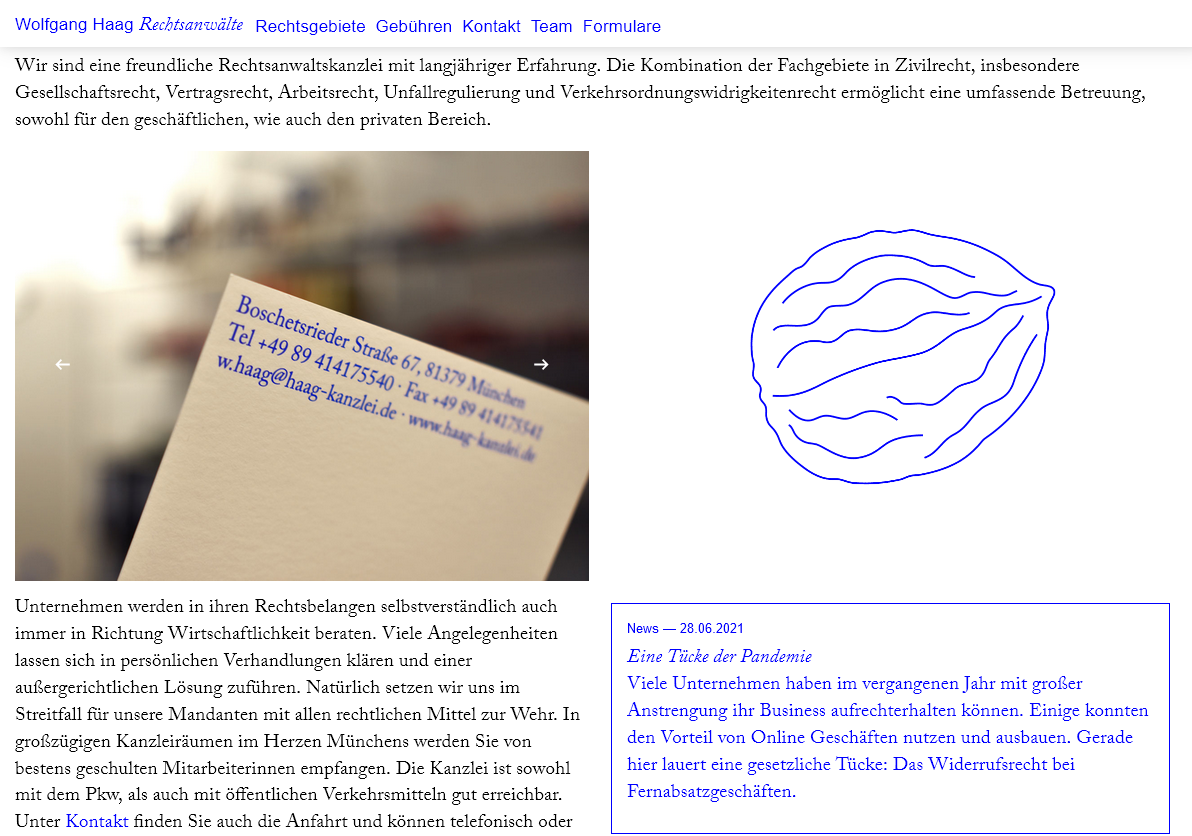
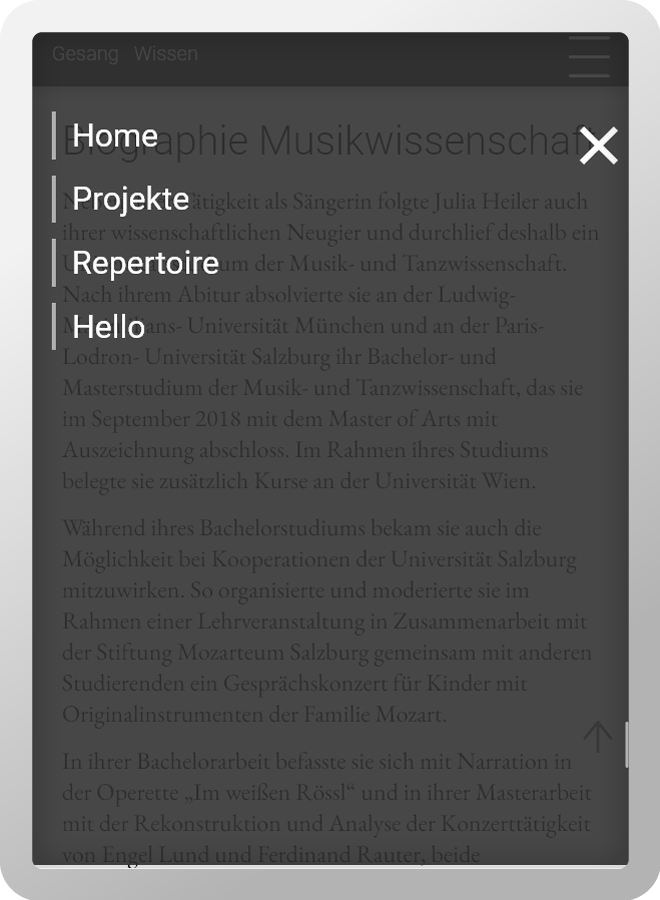
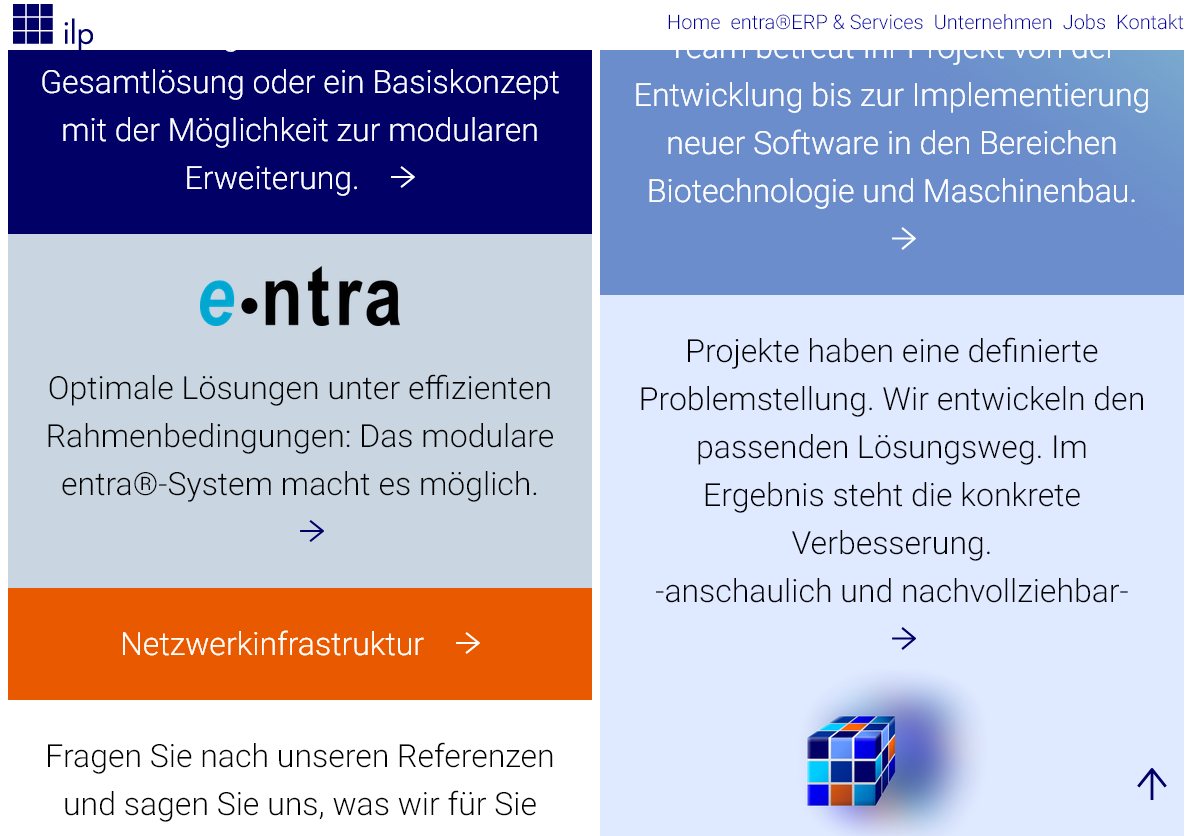
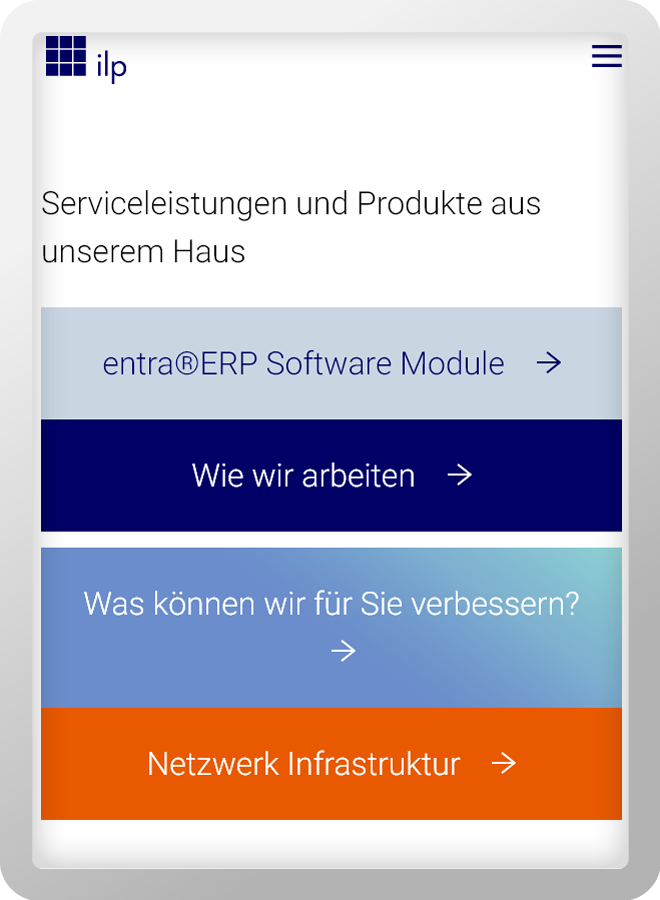
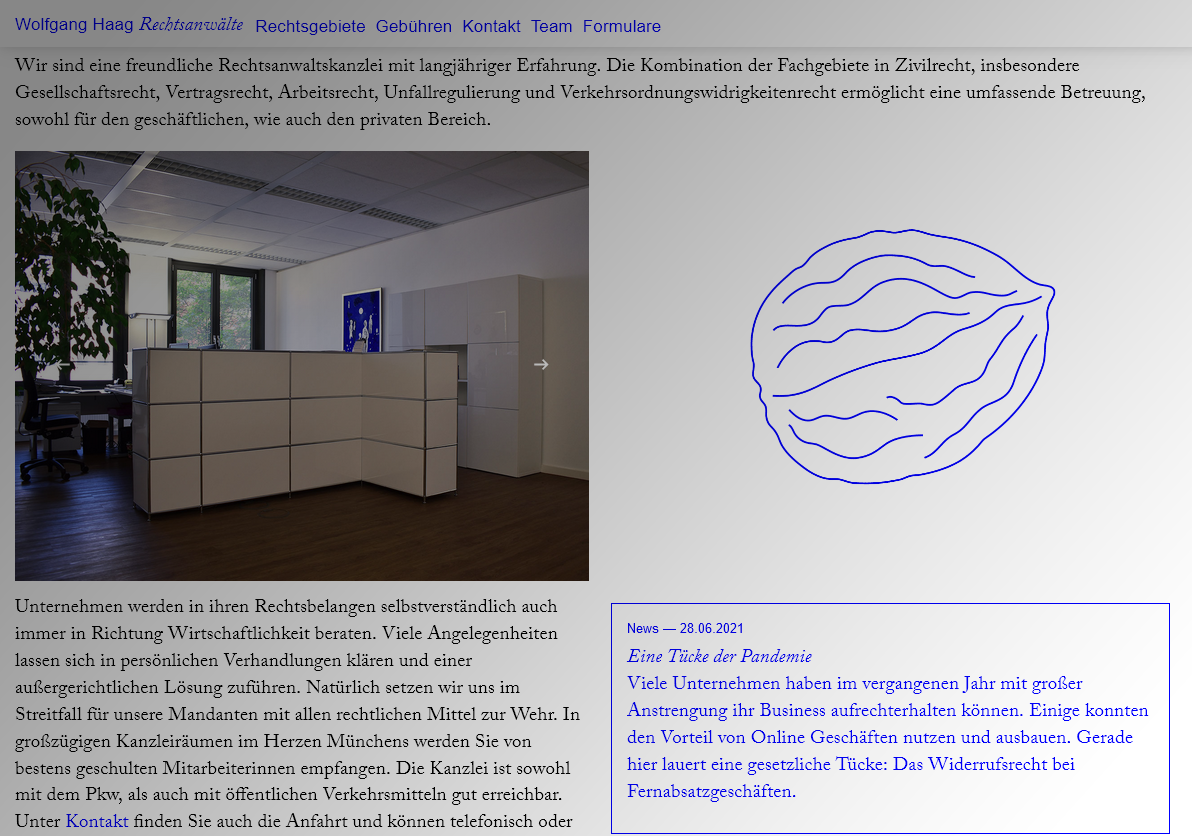
Ausgewählte Webdesign Projekte




Visuelle, funktionale und strukturelle Gestaltung. Usability und Marken-Erlebnis. Webdesign und Webdevelopment aus unserem Haus.
Auf unserem Designblog finden Sie ein weiteres Beispiel zur Gestaltung einer Website und Branding für eine Schneidermeisterin (06.02.2024: Webdesign und Corporate Design: Power im Business).
I love my homepage
Backend: Kauderwelsch im Webdesign
Code, Grafikdesign, SEO,UI/UX, Meta-Tags, Key Words, PHP, Programmierung, SSL Verschlüsselung, Preise Webdesign, Verteilerkappe, Internetagentur, digitale Bildbearbeitung, wieder Code, Agentur, Animation, Struktur, Einspritzpumpe, HTML, responsive images, CSS, smoothscroll, responsive lightbox, javascript, Semantik, Bildsprache, Style, Farbklima, scalable vectorgraphic, font, Profis, Visuals, SVG, scalable vectorgraphic, animated, morhing, Infografik, Webmaster-Tools, ...
OOPS!
... Kauderwelsch im Webdesign? Unser Job. Doch vorne steppt der Bär.
#webdesign - keep it simple
Wir beraten Sie im Webdesign und entwickeln die richtige Strategie. Wissen, worauf es ankommt: User-Experience, Emotion, Look, zielgerichtete Navigation, wertige Anmutung und Vieles mehr. Gute Gestaltung zieht Besucher an. Gute Preise: Webdesign Studio in München
Zusätzliche Inspiration auf der Seite Projekte.
Einzigartige Präsenz weckt Interesse. Wir beraten Sie gern. Rufen Sie an:
oder stellen Sie Ihre Anfrage via
social media: Promotion, Reichweite, Traffic

social media
Visuals und Banner:
- Entscheiden, welche Plattformen in Frage kommen.
- Content planen.
- Geeignetes Bildmaterial erstellen.
Strategie und Hilfe. Schreiben Sie uns.