21.11.2024: Wie erstelle ich einen Social-Media Post?
Echte pragmatische Tipps zur Erstellung eigener Social-Media-Posts mit voller Kontrolle und eigenen Templates.
Keine Lust auf vorgefertigte Templates?
Natürlich kann man Canva & Co. benutzen, um schnelle und einigermaßen anschauliche Posts zu erstellen. Dieses Tool hat durchaus seine Berechtigung. Allerdings sieht man es den Memes an, wenn sie von einer (gefühlt von allen benutzten) Plattform kommen. Da macht man doch gerne sein eigenes Ding. Hier sind die Tipps, wie man vorgeht mit den Mitteln an Bord.
Powerpoint als „hidden champion“?
Abseits der professionellen Grafikprogrammen: Wer hat es nicht auf seinem Rechner installiert. „Powerpoint“ kann mehr als nur Präsentationen. Für die Plattformen LinkedIn, Facebook und Instagram kann man damit auf jeden Fall veritable Posts kreieren. Einmal erstellt, mehrfach geteilt.
- Was ist die Aussage?
- Vorlage in PP erstellen, mit 1080 x 1080px
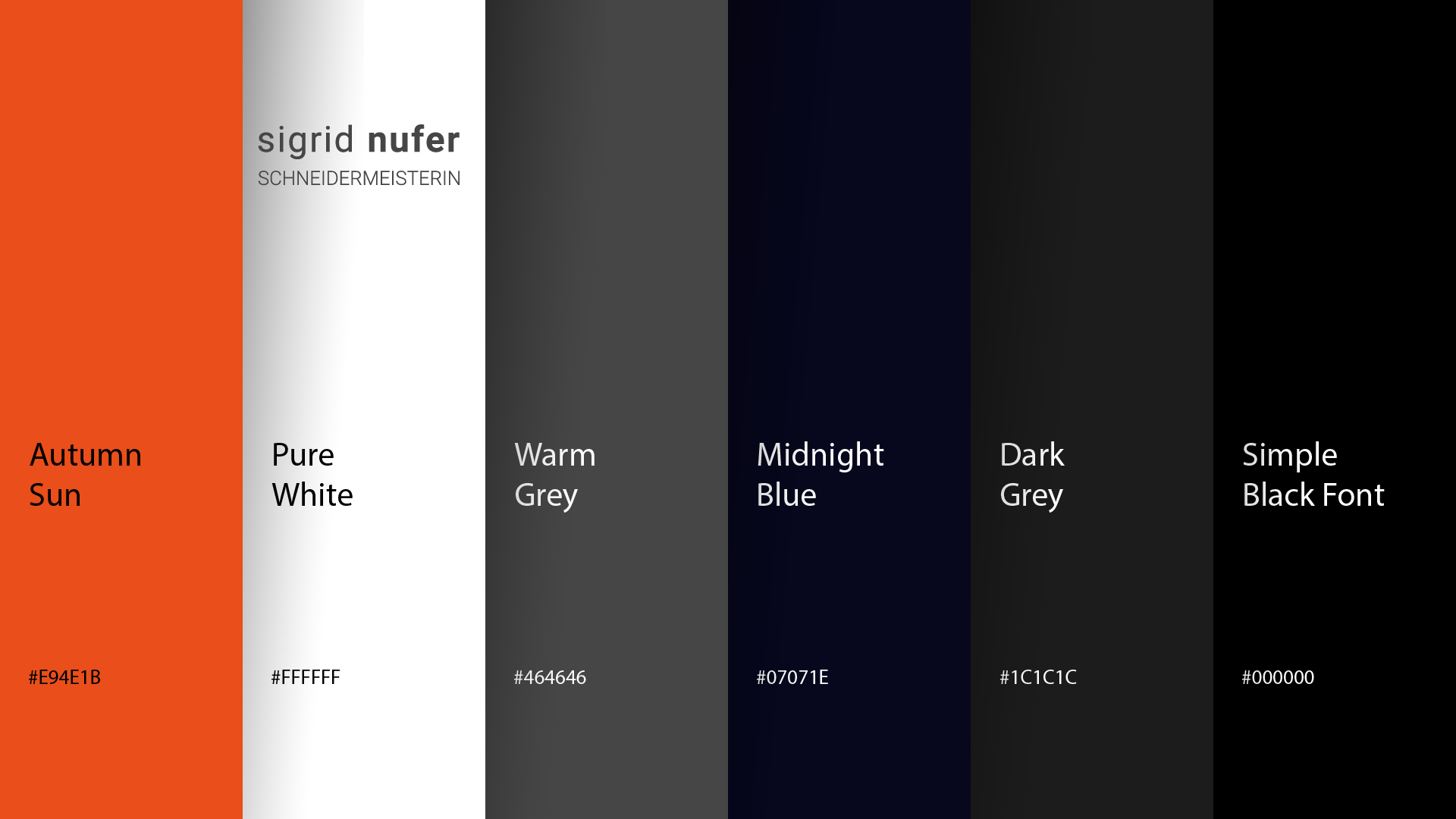
- Hintergrund anlegen: Quadrat mit einem schönen Farbverlauf
- Mehrere Seiten anlegen (optimal 7 Seiten)
- Text (Aussage) einfügen
- Falls vorhanden: Bild einfügen
- Logo einfügen
- Animationen (nacheinander/nicht: Per Klick) der einzelnen Elemente erstellen
- Übergänge erstellen
- Als PDF speichern
- Als mp4 speichern
- Optional die einzelnen Seiten/Folien als jpg speichern.
Aus diesem Arbeitsschritt erhält man also mehrere Darstellungsoptionen.
Empfehlung zum Posten
Für LinkedIn empfehlen wir ein mehrseitiges PDF, das als Slider dargestellt wird. Für Facebook und Instagram bietet sich das Video an (ist attraktiver). Das Video kann man zeitversetzt zusätzlich noch auf LinkedIn posten.
Hier einige Beispiele aus unserem Haus.
Wie kann ich Sie in Ihrem Corporate Design unterstützen? Bitte schreiben Sie mir oder rufen an:
Wir machen grundlegend gutes Design
Kleiner Tipp: Wir möchten unser „Bilderbuch“ vorstellen:
Schau dir das >>>>>Bilderbuch an.
Empfehlung: Grafikdesign von HAAG Kommunikationsdesign | Webdesign
Sabine Haag